※現在当ブログでは再度メニューのカテゴリの表示。パンくずリストの表示は行っておりませんが、予めご了承ください。

気がついていただけただろうか?え?読者もいないのに誰も気がつきませんて。
Brooklynテンプレートをこよなく愛するがあまりにカスタムにハマっている、こーんです。
記事が増えてくるにしたがってカテゴリ分けどうしようかと悩んでいたわけですが、なにぶんはてなブログは階層構造になっていないため、平たく表示されてしまいます。
これを解決するスクリプトを配布されておられる先人の方がおられましたので紹介します。
同時にパンくずリストも多階層化に対応となります。
少し手を加えるところが多いですが、一度設定すれば楽なので頑張りましょう。
カテゴリを整理する
まずはじめにカテゴリの整理を行いましょう。
既にいくつもの記事とカテゴリが登録されているかと思います。
沢山記事が増えてからやるより、ブログを始めたばかりのほうが捗ります。
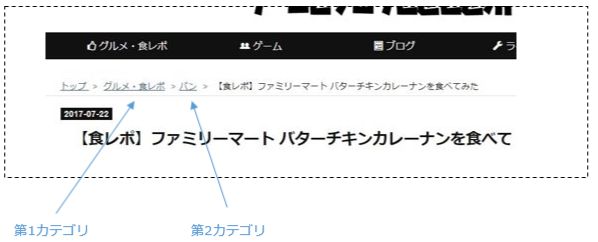
「グルメ・食レポ」を例に説明します。
これを以下のように階層表示させたい場合、「パン」を「グルメ・食レポ」の第2階カテゴリになるようにメニューの「カテゴリ」からカテゴリ名を変更します。

具体的には、
- グルメ・食レポ
- グルメ・食レポ-パン
となるように、第2カテゴリを第1カテゴリ名の後に「ハイフン」を付けて名前を付け直します。
私の場合、こんな感じですね。

第3カテゴリを付けたい場合も同じ書き方になります。私の場合は、あまりカテゴリを深くしたくないので第2カテゴリまでにしました。
パンくずリストの設定
次にパンくずリストを設定します。
パンくずリストの階層化についてはこちらの記事を参考にさせていただきました。
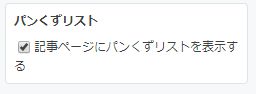
パンくずリストを表示させるには、標準機能のパンくずリストをONにする必要があるため、「デザイン」→「カスタマイズ」→「記事」にある「パンくずリスト」にチェックを入れましょう。

つぎに、「id:WorldWorldWorld」さんから提供いただいているスクリプトを設定させていただきます。
「デザイン」→「カスタマイズ」→「フッタ」に以下を追記します。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script src="http://hatena.wackwack.net/v1.1/js/breadcrumb.min.js"></script> <script src="http://hatena.wackwack.net/v1.1/js/category_archive.min.js"></script>
次に「デザイン」→「カスタマイズ」→「ヘッダ」にすすみ、以下を追記します。
<link type="text/css" rel="stylesheet" href="http://hatena.wackwack.net/v1.1/css/fulldisplay.min.css"/>
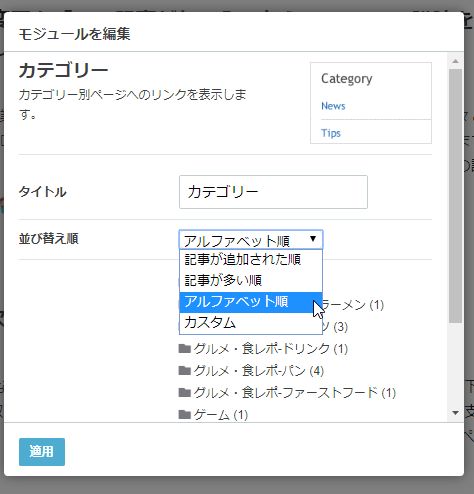
スクリプトの設定が完了したら、「デザイン」→「カスタマイズ」→「サイドバー」へすすみ、「カテゴリ」のモジュール設定から「並び替え順」を「アルファベット順」に変更しましょう。

以上でパンくずリストの設定は完了です。
画面からパンくずリストがうまく表示しているか確認しましょう。
カテゴリ表示のデサイン変更
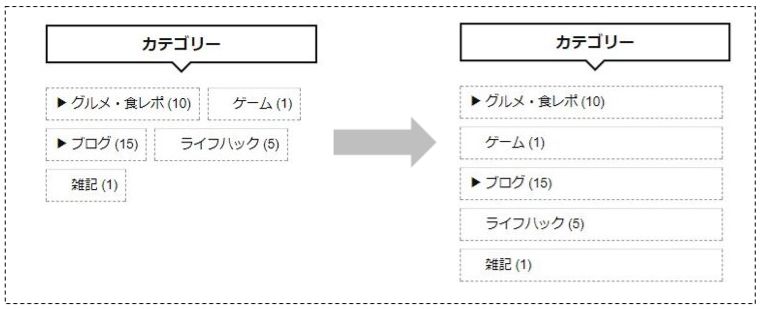
リスト表示に変更する
最後にBrooklynのデフォルトのカテゴリのデザインは、カテゴリがゴロゴロと横に並ぶデザインですが、これを階層化に適したリスト表示のデザインに変更します。
「デザイン」→「カスタマイズ」→「{}デザインCSS」へすすみ、以下のCSSを追記しましょう。
/* カテゴリを一行表示 */ div.hatena-module-category div.hatena-module-body ul li { display: block; float: none; }
この状態で保存するとカテゴリが平たく並ぶと思います。

以上で作業終了です。おつかれさまでした。
うまくいきましたか?
かっこよくなりましたね。
まとめ
パンくずリストの多階層化をするには、既に記事に設定しているカテゴリの整理が必要になりますので、ブログを立ち上げてから早めに実施したほうが楽だと思います。
私が行ったときは記事が30件ほどでしたので作業が楽でした。
カテゴリの表示がきれいになることで、これまでバラバラとつけていたカテゴリでしたがポリシーが決まり付けやすくなりました。
記事を書く時もカテゴリ決めも楽になるのではないでしょうか。
ぜひお試しを。
では!

