
ブログデザインのカスタマイズですが、気がついたら足すといった調整を続けてます。
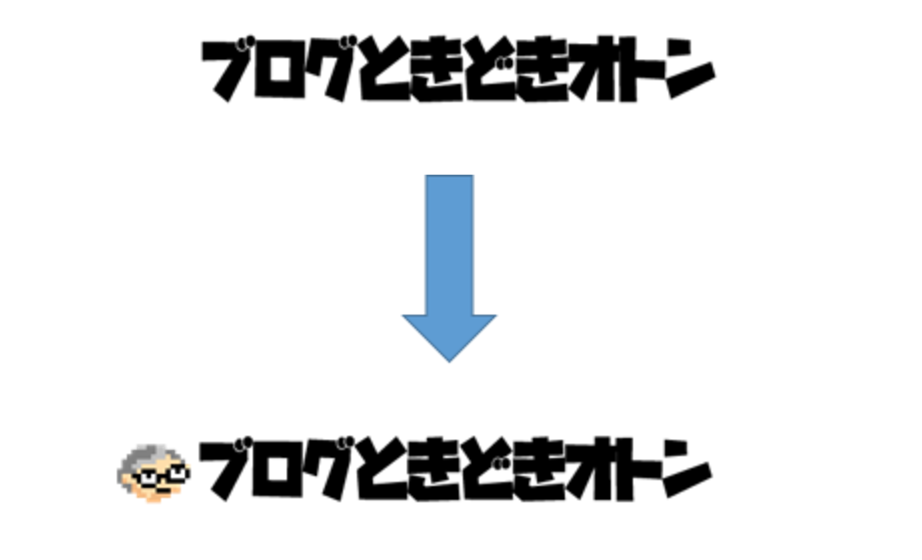
オトンキャラとして自画像アイコンを作ってプロフに使っていますが、タイトルと見出しに埋め込むプチカスタマイズします。
タイトルの変更
タイトルは画像ごと入れ替えることにしたので簡単です。
「デザイン」→「カスタマイズ」→「ヘッダ」から画像を登録しなおします。

文字だけより少しキャッチーなイメージになりましたよね。
なんとなく親父キャラの雰囲気が伝わればいいなと思います。プロにヘッダのデザインをお願いするまではこれで我慢します。
見出しの変更
見出しにも顔のアイコンを入れることにしました。
もともと吹き出し型のデザインなので顔が入ることでセリフぽく見えますよね。
CSSを変更する前に画像をアップする

アイコン用の画像は事前にアップしておく必要があります。
はてなブログの場合レンタルサーバではないのでファイルをどこかへアップするというのが苦手ですが、「固定ページ」の作成ができますので「固定ページ」をわざと作成し、そこに必要な画像を貼り付けて記事を登録します。
 ←こんな感じ
←こんな感じ
右クリックで取得した画像のURL
https://cdn-ak.f.st-hatena.com/images/fotolife/c/coizne/20170816/20170816115430.png
「固定ページ」から適当な名前でページを作成し、画像をアップしましょう。
実際にページを表示させて右クリックから画像のURLを取得すればOKです。
CSSの変更
変更はデザインCSSから行うため、「設定」→「デザイン」→「{}デザインCSS」から以下の記述を追加。
変更前のCSS
/* 見出しを黒背景に */ .entry-content h3 { color: #fff; background-color: #111; } .entry-content h3:before { border-top-color: #111; }
変更後のCSS
/* 見出しを黒背景に */ .entry-content h3 { color: #fff; background-color: #111; background-image: url(https://アイコン画像のURL); background-repeat: no-repeat; padding-left: 36px; background-position: 0px 6px; } .entry-content h3:before { border-top-color: #111; }

Webデザイン良質見本帳 目的別に探せて、すぐに使えるアイデア集
- 作者: 久保田涼子
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2017/06/16
- メディア: Kindle版
- この商品を含むブログを見る
まとめ
アイコンにサイズによってはCSSでpaddingの値を微妙に調整が必要です。かならずPCとスマホで確認しましょう。同じChromeでもPCとAndroidは問題なくても、iOS版のChromeだと表示しない場合などありました。1px単位での調整が必要なので都度画面から目視チェックで確認しましょう。
見た目がポップになったので満足です。
またプチカスタマイズがあったらご紹介します。
では!

